育児をしながらブログを書いたりイラストを描いたり、在宅でも出来る事を増やそうと副業に励む「りちゃん」です。

ブログはオワコンと思われてますが文章を書く癖がつく、調べる癖がつく、蓄積していくストック型なので長く続けるほど価値があがる…などなどブログを書く事で損はないと思っています。もっというと収益は「やる気とモチベーションのためのおまけ」と考えていて、自分の頭の中を整理するために書き始めました。(つまりただの趣味です)
今まで3回ほどブログを立ち上げては(AdSense導入まで成し遂げているのに)挫折を繰り返し、今回初めてWordPressブログを続けることが出来ています。完全無料ブログを含めたらもっと辞めているかもしれない…
更新頻度は低すぎるのですが…この少ない記事数でもじわじわと見てもらえるようになってきました!
なのでせっかくブログを書くなら収益化も出来るブログで始める事がおすすめです。
ずーっと書こうと思っていたのに先に高速化とか書いてたよねーww
今回は初心に戻り(?)開設についての記事です。
とことんわかりやすく書いておこうと思ったら非常に時間がかかった上に1記事では収まりそうにないですw
簡単にブログを開設する方法
私りちゃんは今までいくつか契約してきましたが、現在使っているのはXServer(エックスサーバー)で、すごく簡単に登録出来て初心者から上級者まで使えるのでおすすめです。
ということで、
まずはエックスサーバーに登録!
次に進みSMS認証をして登録完了!!!
簡単すぎる!
▼ここからお得に登録できるよ!

普通はドメインサイト、サーバー開設、SSLとかDNS設定とかやる事たくさんあるのがサクッと完結に終わるwあんなに過去やったのに今は一瞬でおわるじゃん!なにこれ…簡単すぎる
ブログ開設に最低限必要なもの
Xserverならクレジットカードがなくても契約可能◎
(クレジットカード決済必須のところが多い!!)
Xserverはコンビニや銀行口座、ペイジーなどの支払いにも対応しています。
WordPressブログ開設自体はパソコンがなくても出来ます!がやはりパソコンでしたほうが早い…。かつ、パソコンからしか出来ない事はあります。しっかり収益化を目指したいなら後からでも良いのででパソコンは用意しましょう!!(iPadだけ、スマホだけでも運用は可能ですがやはり効率は悪くなる…)
また、WordPressは無料で開設できるものもありますが収益化を目指す場合は独自ドメインと有料のサーバーは必須だと考えてください…!最低投資は月1000円くらいあれば運営出来るので趣味(収益化しない場合)だとしても安いと思います。

その後の投稿などスマホからでも出来るし、専用アプリもあるから便利だよ♪
▼iPadだけでも収益化できます!
登録から公開までの流れ
上記だけだとわかりにくいため更に細かく解説していきます。
初めて登録する人やよくわからないけど挑戦してみたい人はまず全体をざっくり読んでみてください。
ある程度理解出来たら再度戻って順を追って登録、ブログサイトの開設の参考にしていただけたら嬉しいです!
iPadで始める人
iPadで始める人はブラウザ(SafariかChrom)からPC版表示にして設定してくださいね!
Xserverに登録
エックスサーバーのサイトへ行く

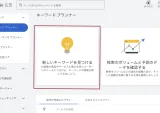
「お申し込み」をクリック!
新規お申し込みから必要情報を入力
WordPressクイックスタートプランにチェックを入れて開設しましょう!!

10日間無料お試しが消えてしまうけど、後から設定するのは大変なので思い切って登録してね!
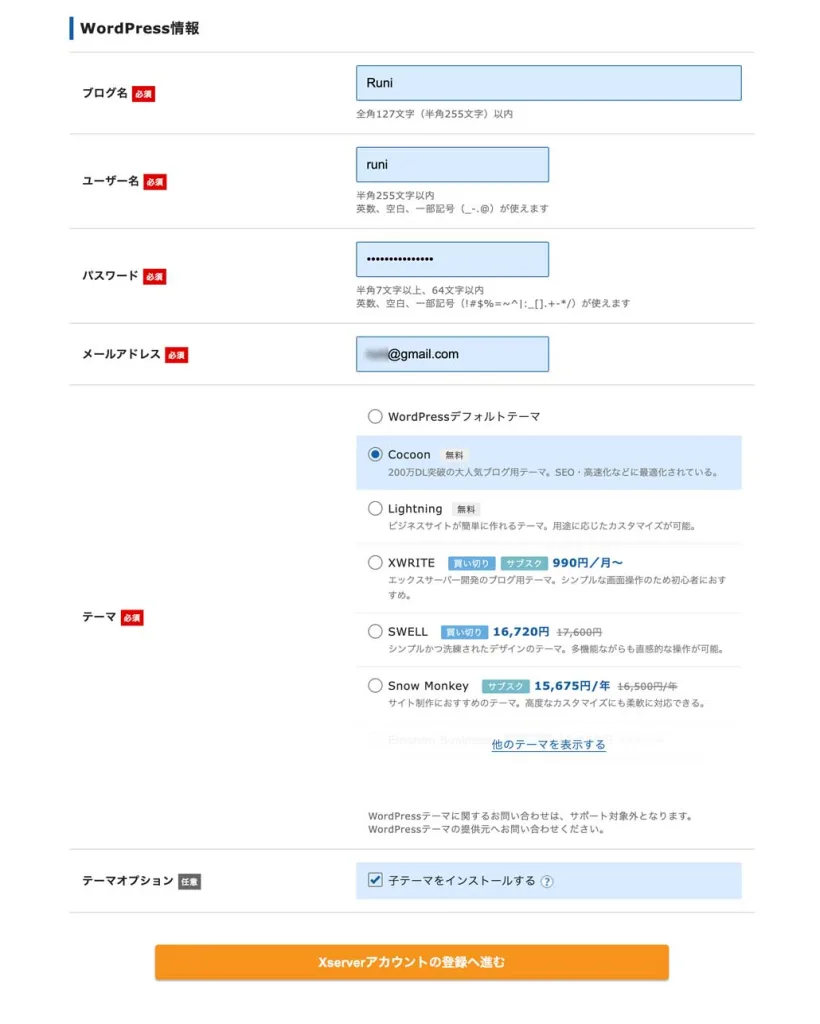
WordPressクイックスタートにチェック!
WordPressクイックスタートにチェックを入れると詳細を入力できるようになります。
サーバー、ドメイン、ワードプレス情報を入力して登録していきます。
(え?サーバー?ドメイン?どういう事??ってはてながたくさん出てきた人はこの記事を隅々まで読んでみてね)


上記を参考にWordPressの情報やドメインの情報を入力して登録してみてくださいね!!
サーバーIDはそのままでOK!!
おすすめプランはスタンダード
テーマは無料で使える「cocoon」→子テーマを必ずインストール!
ブログ名やテーマなどは後から変更出来るので勝手がわかってきたら変えていくのもありです!
サーバーとかドメインとか何…?
さてさて、
そもそもサーバーとかドメインってなんなのさ…と疑問に思っている人も多いのではないでしょうか!
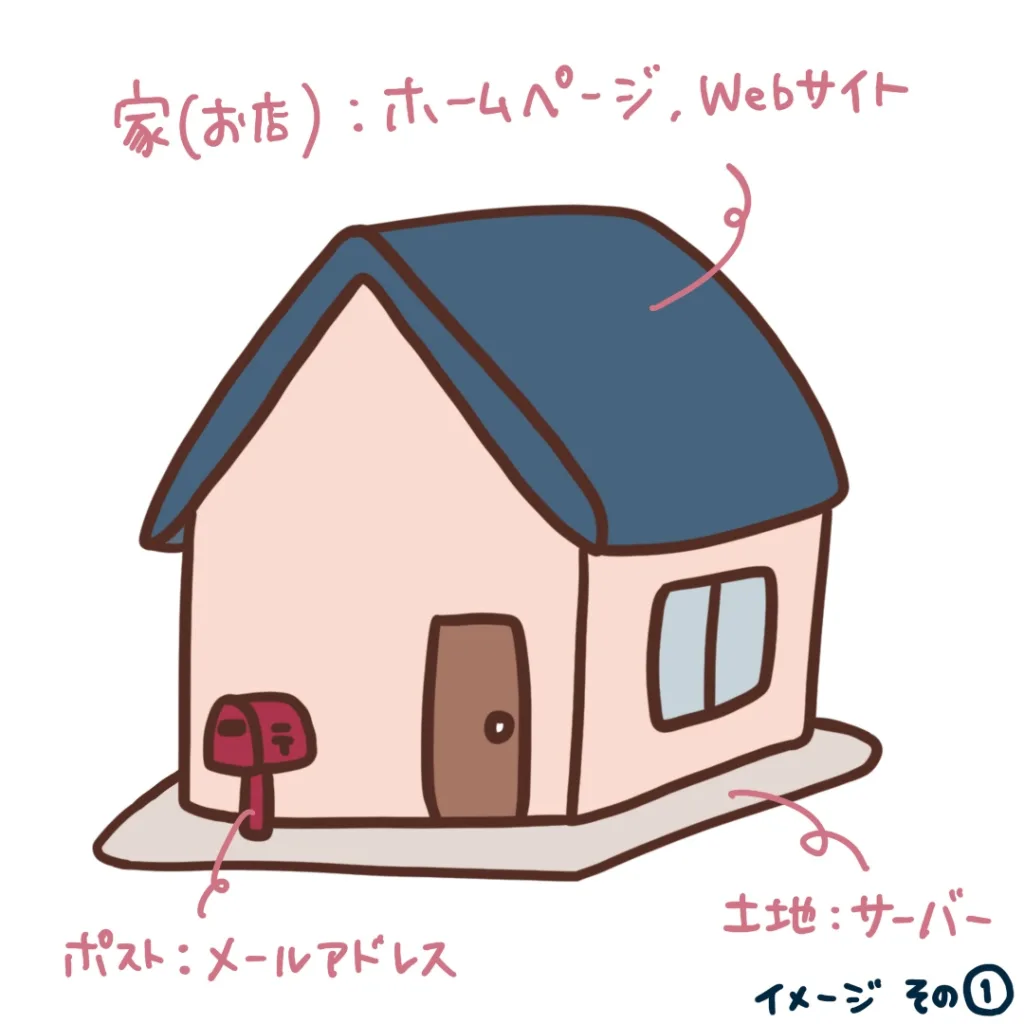
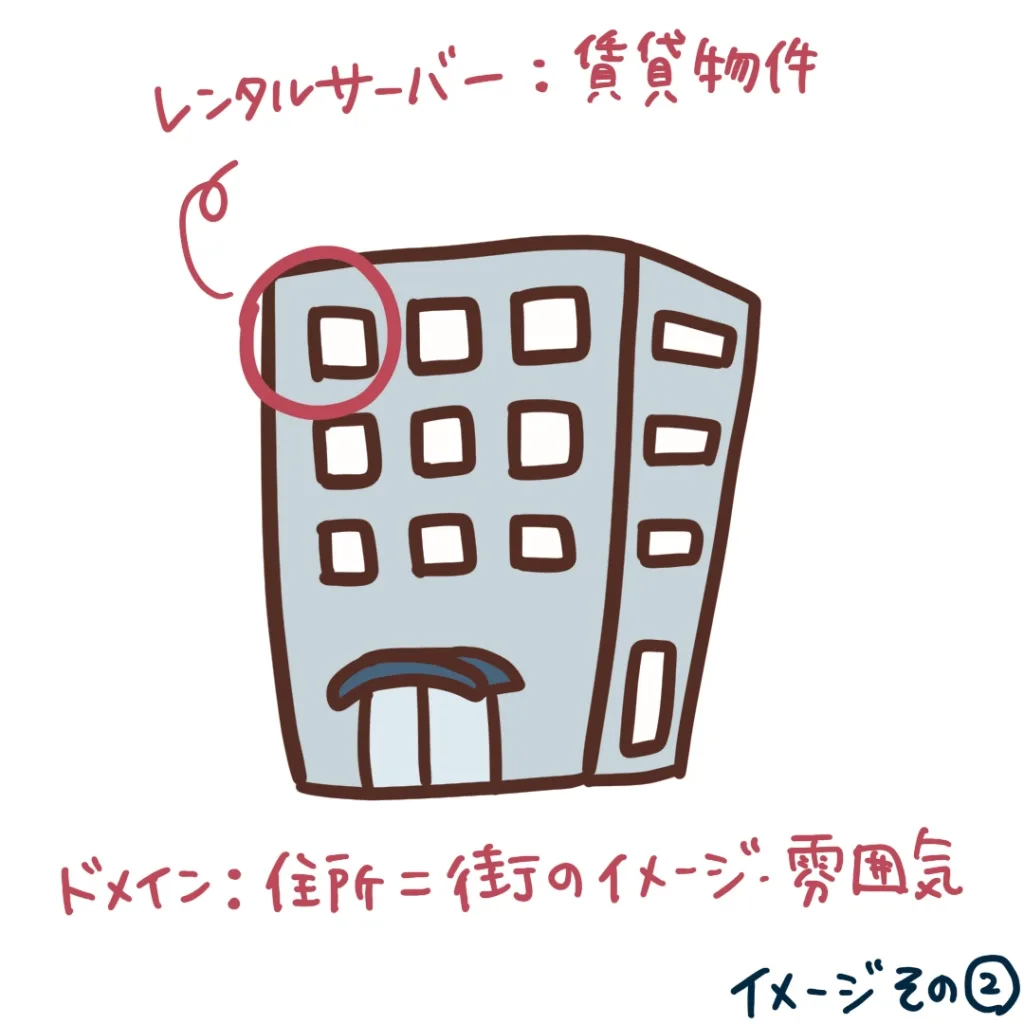
実は私もほんとーーによく聞かれる事なのでサーバーやドメインについて私なりの一番わかりやすいイメージを(厳密に言えば違うとは思いますが)家に例えてイラストにしてみました。
サーバーは土地。広いと大きい家が建てられる
建物で例えると、サーバーはWEB上の「土地」です。
ホームページやWebサイトは家や店舗というイメージがわかりやすいです。

ポストがメールアドレスなイメージです。
ここまではよくある説明かなーとは思います。
サーバーのメモリや容量
サーバーのギガ数(GB)が大きければ一度に沢山の人がアクセス可能になるので
家で言うと大きい家になりますが、土地が広くないと大きな家は建てられなくなります。
土地が広ければたくさんの人が来れる店舗が建てれますがもちろん費用もかかります。
自分のサイトがどのくらいの規模で運営したいかでサーバーのメモリや容量を決めるようにしましょう!
メモリは店舗の広さ(一度に収容できる大きさ)
容量は在庫ストックできる量(倉庫の大きさ)と考えると近いと思います!!
※あくまで例えですのでイメージの話です。
ドメインは住所。街のイメージが影響する!?
ではドメインてなんだ?って思いますね、例えて言うと「住所」です。
サーバー(土地)の住所が「ドメイン」と呼ばれるものです。
ドメインはURLやメールアドレス(@より後ろの部分)として使用出来ます。

ほとんどのホームページサイトはレンタルサーバーを介して公開されています。
家を借りる時や住む時に「この街に住みたい!」って思ったことないですか??
例えば…日本の中心なら「東京都」
東京の中でも23区、特に港区はお金持ちが住んでそう。とか!
大衆イメージを連想させるのがドメインであると思います。
この地域にあるお店か〜みたいなことがURLでイメージ出来るという訳です。
「土地柄」とか「治安」みたいな!?(表現が難しい…)
独自ドメインとサブドメイン
https://www.richaaan.com
このブログのURLです。この「richaaan.com」の部分が独自ドメインと呼ばれるもので、
〇〇〇〇.com の〇〇の部分が自由に選べます。メールアドレスを選ぶ時のように、誰も使用していない文字列が使えます。
.com の部分は「.jp」「.net」「.site」などなど…たくさんある中から選択出来ます。
例えば「richaaan.com」は空いていない(誰かに使われている)けど「richaaan.net」なら空いていて使えるなどがあります。「.com」はおそらく一番有名でグローバルです。「.jp」は日本(Japan)という意味があり「.site」は「サイト」なのでそのままWebページを連想出来ますし、「場所」「会場」のような意味もあるのでイベントページなんかにも使いやすい!とかになるわけです。
私の場合「richaaan.me」はホームページのドメインに使用しています。「.me」はモンテネグロのドメインですが「me」は「自分」という意味があったり、見た目が可愛かったりするので選びました。
そんな感じで選んでもOK
同じく私のことを紹介しているため、portfolioページは「サブドメイン」を使用して、「portfolio.richaaan.me」というURLにしています。
サブドメインは分譲みたいなイメージでしょうか…いや違うか…
ちょっと難しいですが、サブドメインのサイトは別サイトであり、直接のつながりをつけていなくても(サイト同士に行き来出来なくしていても)お互いに影響があったりします。
例えば…2つのアカウントを作って何かのSNSやサイトを利用していた時に片方がBANになって凍結されました→もう一つのアカウントも凍結使えなくなった…(同じ端末を使用していたため)という状況に似ていると思います。
似たジャンルや個人の場合はサブドメインはありですが、良くも悪くも影響し合うので気をつけましょう!!
ドメインは好きなもので良いがサイトの信用度やアクセスされやすさに影響があるので、サイトにあったものを選ぶと尚良し!
つまり、どんなドメインに設定するかでサイトにアクセスする人への印象や検索サイトからの評価も変わることがあるよねって事です。簡単に言うとイメージや第一印象は大事ですよね!Webサイトも同じなんです。なので私的ポイントは「わかりやすいドメイン」にすることだと思います。
XserverとWordPressを同時に登録完了!
というわけで登録後の流れに戻ります。
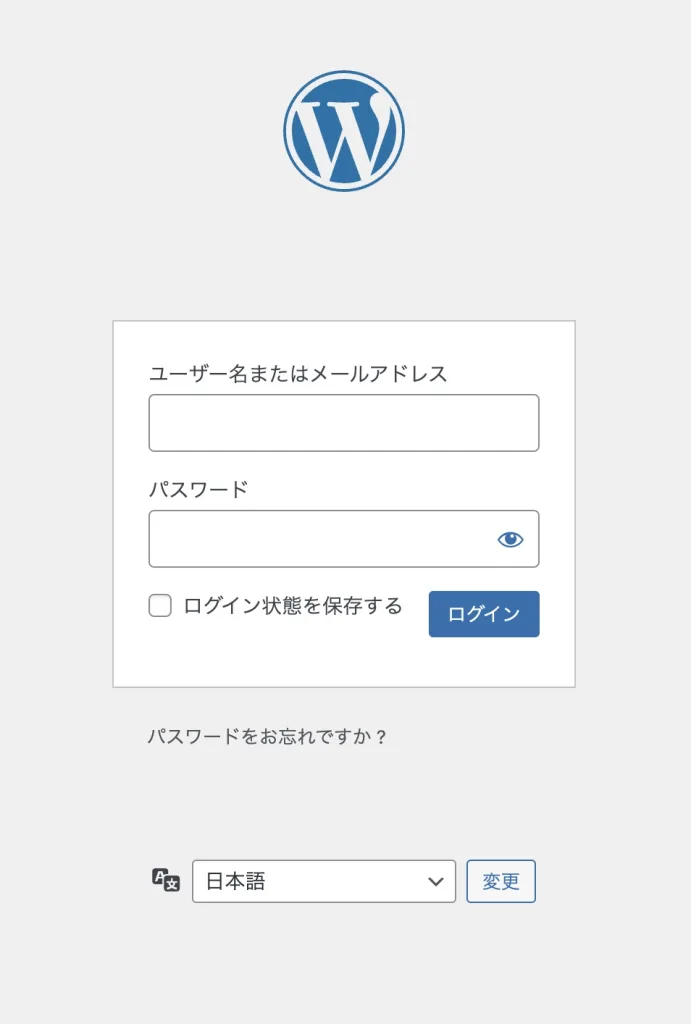
無事登録出来たらログインしていきます!
SSLやDNSなどの難しい設定もなくログイン!
SSLやDNSなども設定いらずで開設出来るよ!
なんじゃそりゃ…の人は上級者向けになるので知らなくてOKです。(この知識はなくても開設、運営も全然出来ると思います)
以前はこういった設定も全て自分でやっていたので驚きでした…
エックスサーバーにログインすれば高度な設定も可能なので詳しい人は詳細に設定する事も出来ます!ご安心を。
ワードプレスにログインする
登録後数時間でアクセスできるようになるとの事で少々放置…2時間くらい経ったし早速設定しようと思ったら
え、WordPressにどうやってログインするの?ってなりました〜!!笑

実はちゃんと最後までメールを見ていなかったりちゃん。
メールにアドレスもパスワードもしっかり書いてあったよーw
元々サーバーとドメインは別々で契約して、接続して…みたいにやっていましたので…
WordPressだってそうやってやるのかと思って…
エックスサーバーの設定、簡単すぎて間違えました。
届いたメールのURLからログイン
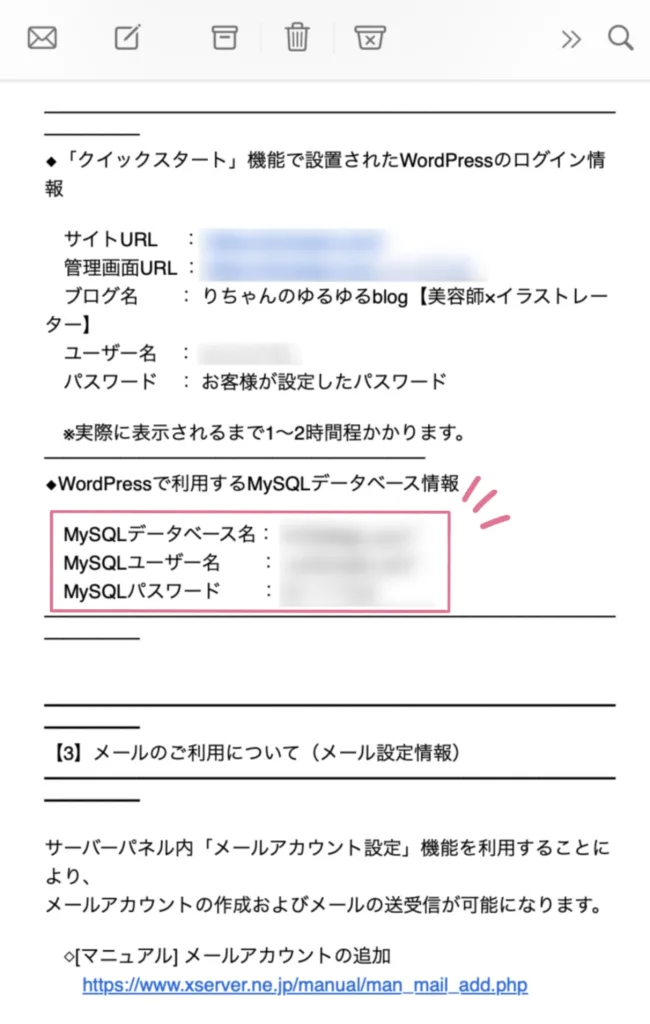
親切に全てメールに載っています!
これなら初めてホームページやブログサイトを作るよー!って人も簡単に開設できますね


なんと先にワードプレスのアカウントを別で作ってしまったから混乱していました
そもそもWordPressのアカウントごと作成してくれる設定がクイックスタートなのにね…
作ったアカウントを後からリンクさせたり紐づけたり出来るのかと勘違いしていたよw
※初期設定のことが書かれたメールは大切なので内容を保存しておきましょう!
WordPressクイックスタートプランで契約するとワードプレスの設定や登録も同時にやってくれてとっても時短になります。
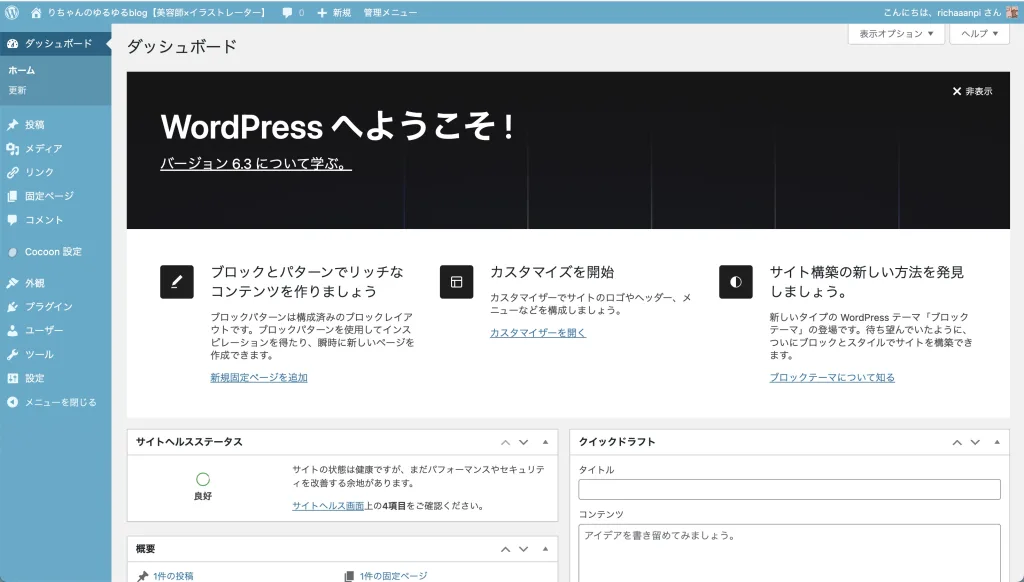
上記のメールに載っていた情報で無事WordPressにログイン出来たのでさらに設定していきます〜
WordPress側の設定
届いたメールのURLからWordPressにログイン出来たらブログの「見た目」などを設定していきます!

この画面に来れたら公開まであと少し!!
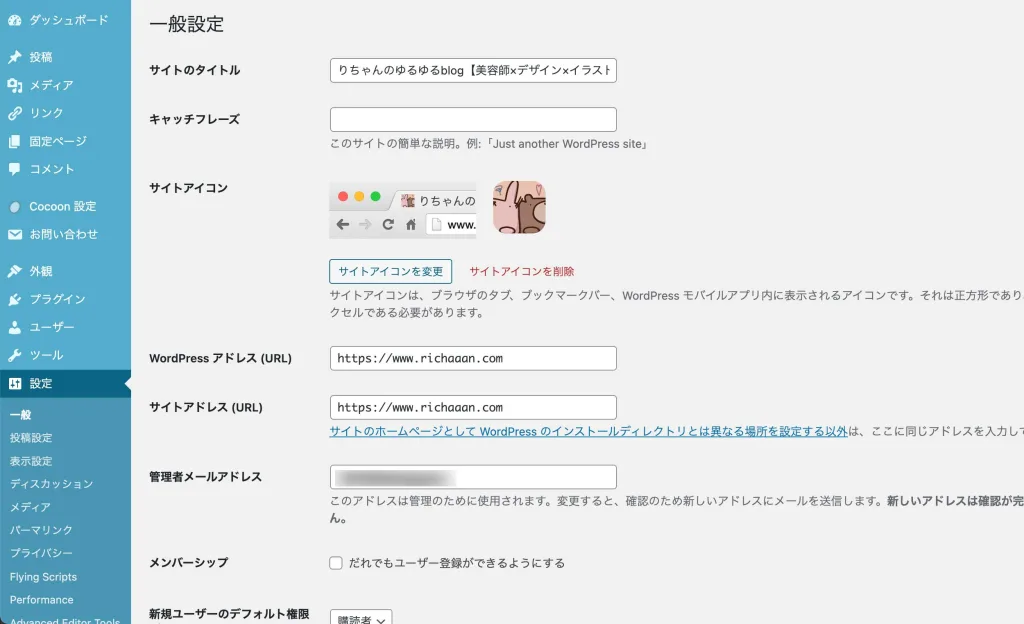
サイトアドレスの設定を確認
設定にてサイトアドレスを確認しよう!!
「www.」をつけたい場合は加えて変更を保存をするだけでOK。

特に意味はありません。Webサイト感が増すのでつけているだけです。笑
指定したドメインになってない場合があるらしいので、必ず確認して進みましょう。
この設定タブでサイトのアイコン(ファビコン)も変更できるのでオリジナルのものに変更する事をおすすめします。
お気に入りに登録した時や、ページを開いている時にわかりやすい、検索時に表示される…などの理由で変更しておいた方が「認識されやすい」と思います。
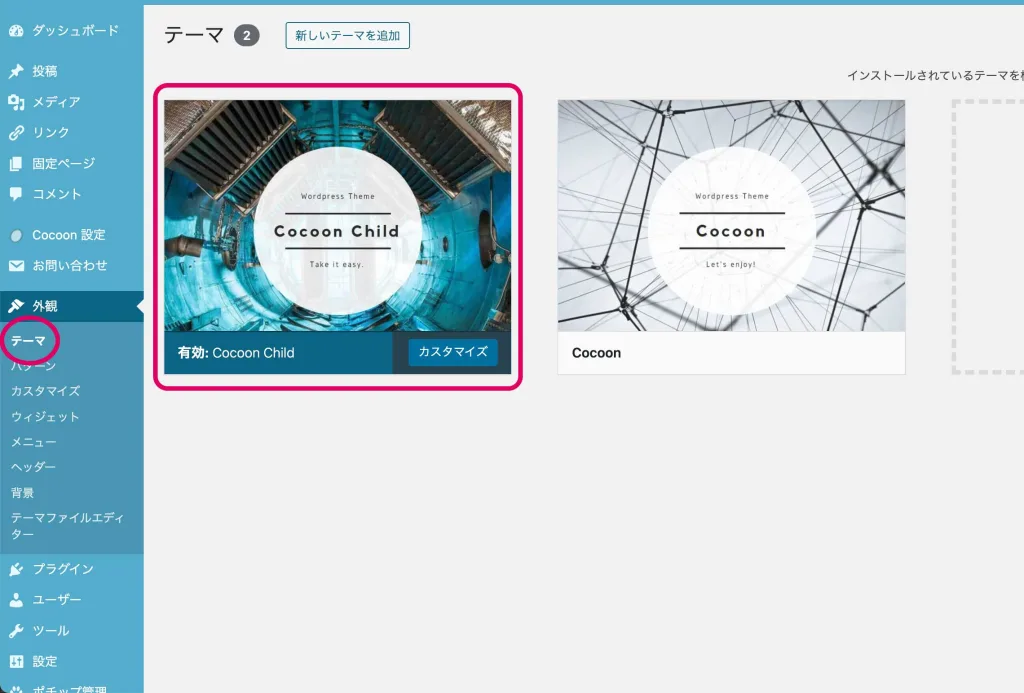
テーマとスキンを設定する
「外観」→「テーマ」→「Cocoon Child」(子テーマ) を選択します。

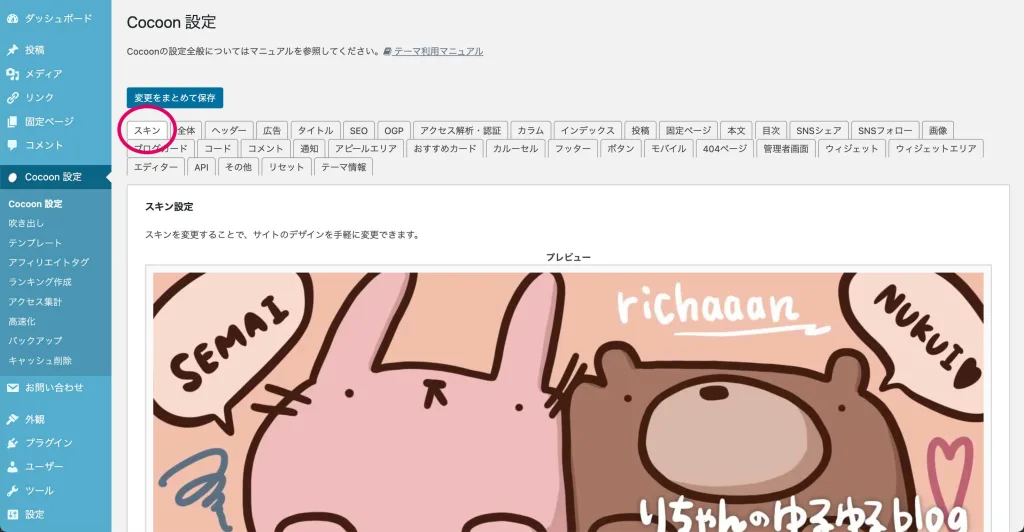
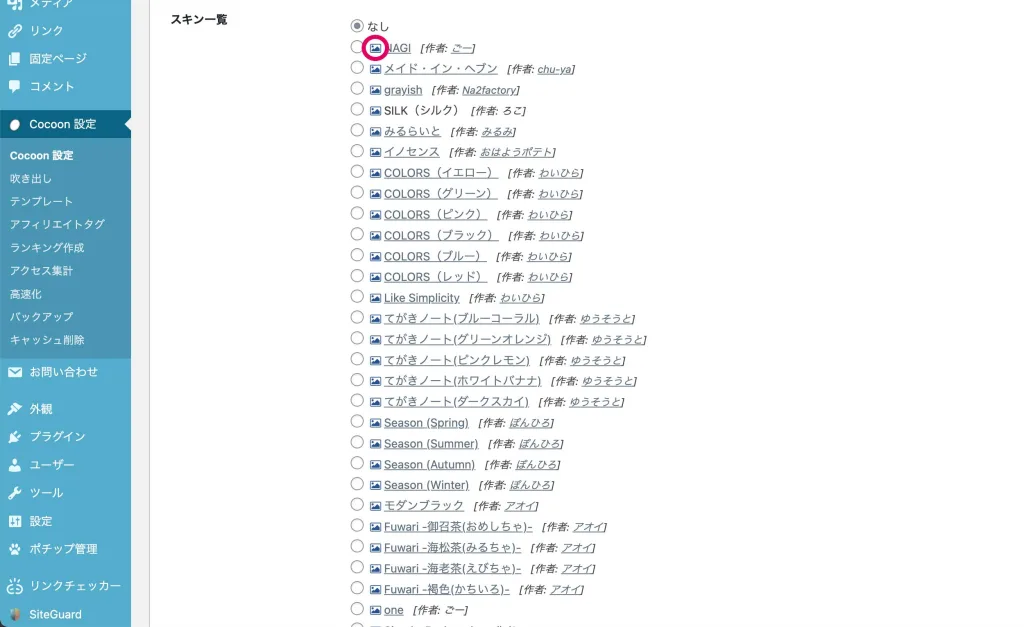
次に「Cocoon設定」→「スキン」で好きなスキンを選び、設定します!

写真のマークにカーソルを合わせるとプレビューが見れるので好きなデザインに設定してみてね〜!


りちゃんのブログはCSSでカスタムしたデザインなのでスキンは「なし」にしてるよ〜!
CSSがわかる人は「外観」→「テーマファイルエディター」に書き込むと変更出来ます!
「Cocoon Child」にする理由
Cocoonのテーマではなく子テーマ(Cocoon Child)を選ぶことによって、更新によってカスタムがリセットされてしまう事を防ぎます!
※テーマはCocoonとCocoon Childの2つが必要という事です!
それ以外は使用しない場合、消してしまっても大丈夫◎
WordPressやテーマは常に更新されています。
スマホを使っているとバージョンのアップデートがあったり、それによりアプリに不具合が起きたりする現象と同じような感じです。
カスタマイズしている場合やオリジナルテーマを使用する際は、更新(アップデート)に対応出来ているかなど日々確認する必要がでてきます。
プラグインをインストール!
必要なプラグインをインストールしていきましょう〜!
セキュリティやコンタクトフォームなどのために好きなプラグインを入れることが出来ます。
(スマホでいう「アプリ」のようなイメージです。)
沢山あり便利ですが入れすぎも厳禁。サイトの容量が重くなって表示がゆっくりに…
ですがセキュリティ面では必須だと考えていますのでセキュリティ強化のプラグインは必ず入れておきましょう!!
私が使っているプラグインは
- SiteGuard WP Plugin
- Really Simple SSL
- Contact Form 7
などです。
説明すると長くなるので…

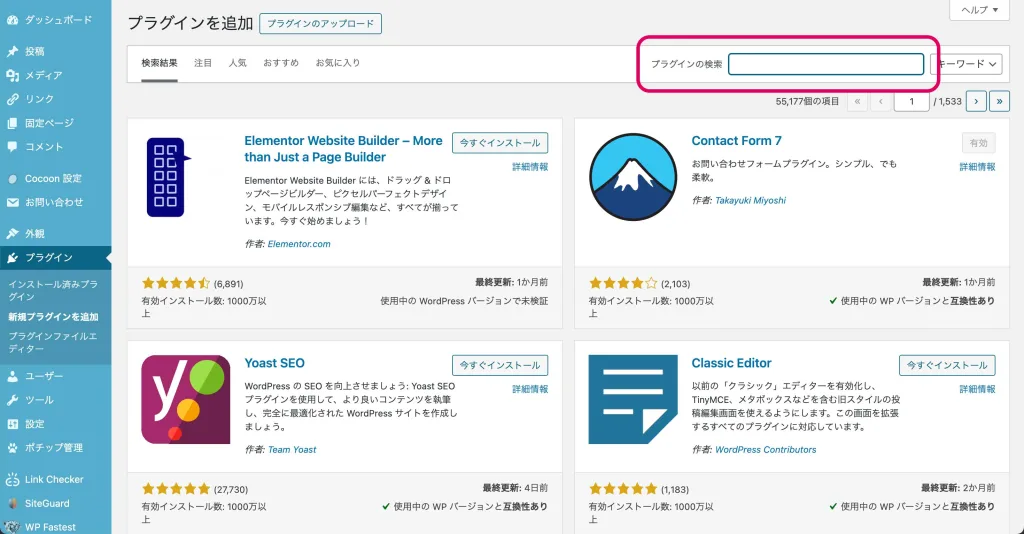
「プラグイン」→「新規プラグインを追加」で上記のプラグイン名をコピぺして
「検索」「インストール」「有効化」の順で設定してみましょう!
有効化したあとに詳細を設定できます。
(今回はこのくらいで、必要そうだったらまた詳しく記事書こうかな…)
プラグインは本当に沢山あるので色々探してみて自分に合ったものを使うのがおすすめです。
入れれば良い!というわけではなく、必要ないものは使わないようにしましょう。
(表示速度が遅くなるなど弊害あり)
プラグイン選びののポイント
定期的に更新されているか
現在使っているプラグインと機能が被り過ぎてないか
機能としてプラグインである必要があるか
などを見ると良いと思います!
例えば…スマホのバッテリー残量を見るアプリが何個も入っている必要はないですし、10年くらい更新されていないアプリは時代に合わなかったり使えない機能がある、、という感じ。
何より更新のないプラグインはセキュリティが心配なので使わないようにしています。
パーマリンクの設定
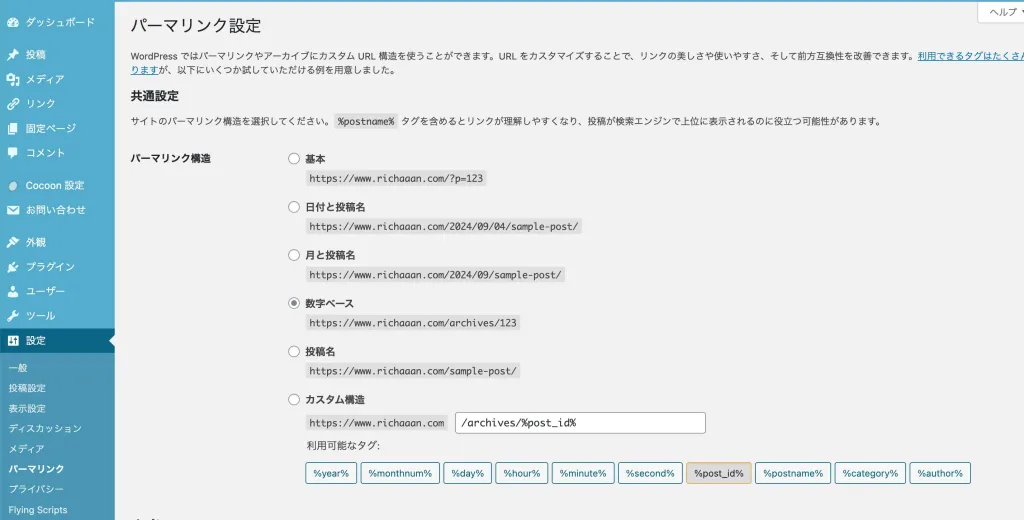
パーマリンクってなんぞや?と言う人は「ブログ記事のURLの事」だと思ってください。

投稿名にすると記事のタイトルがそのままURLとなりますが、タイトルはおそらく日本語なので、ブラウザ以外で見たときには(日本語が使えないため)文字化けのような長いURLになることが多く、サイトの評価などにも影響しかねません…
誰かに紹介するときなどは特にURLが長ったらしく意味がわからないと「怪しいサイトではないのか…?」と思われかねないので私のブログでは「数字ベース」を採用しています。
・数字ベースのメリットはURLが短くてすむ、見やすい。
・デメリットはURLを見ただけではどの記事かわからない。
です。
が、外部からは結局どの記事かわからないので特に問題ないのではと思います。。
後々Googleのツール(AdSenseやサーチコンソール、アナリティクス等)を導入するときわかりにくくなるので最初のうちに決めておきましょう!
後から変更するのはおすすめしません、、、
ブログ記事を書いていく!
ここまで出来たら記事をストックしていきましょう〜
私のようにゆったり更新するより、毎日更新する事が収益化の近道ではあります。
が、ただの日記で身内や自分にしか通じない話ばかりだと収益化することは難しいので、少しでも意味のある記事を意識すると良いかも!!
つまり、量より質です。
私は過去の自分が知りたかった事、人に聞かれた事、感動した事などなど、
教えたり役に立てる事が割と好きなので、出来るだけわかりやすく記事にしています(趣味)
最低5記事書けたら
Google Analytics(アナリティクス)【GA4】
Google Search Console(サーチコンソール)【通称:サチコ】
Google AdSense (アドセンス)【広告収入】
などを導入し、収益化を目指すのもモチベーションがあがるのでおすすめです!
その他収益化におすすめな事は別記事でも書いてますので参考にしてください
収益化のために必要な事
Google Analytics(アナリティクス)【GA4】
Google Search Console(サーチコンソール)【通称:サチコ】
Google AdSense (アドセンス)【広告収入】
などを使い収益化や分析をして記事を書いていくのも楽しいですが、そこにいくまでに挫折してしまう人もとても多くいます。
必要な固定ページ
収益化(ここではAdSense導入)のためにまずは固定ページを作成して「このブログが運営されている事」を示すことが大事!!
具体的には…
- プライバシーポリシー
- お問い合わせ
- プロフィール
- サイトマップ
この4つを押さえれば大丈夫!
10年前も今も審査が厳しくなった!とかアクセス数が必要!とか…Googleの評価基準が色々と変化はありますが結局のところ私の中で考え方は変わらずなのです。
作り方は沢山出ていると思いますので今回は考え方だけ…
(こちらも長くなるので必要であれば別記事書きます)
収益化に必要な考え方とは
以前は被リンクの数(どこかからリンクを貼って紹介してもらえているか)とかアクセス数が多いか…とか収益化にはサイト評価をあげるための「テクニック」があり、意味もなくひたすらリンクを貼ってもらうとかアクセス数を無理やり稼ぐとか…まあ、色々あったんです(?)
グーグルのサイト評価の仕方が変わり上記のような小手先のテクニックは通用しなくなったのですが、そもそもですよ、「リンクを貼ってもらえているサイト」「アクセスが多いサイト」は有益な情報が記載されている(だろう)から高評価!だったと思うんですね。
なので
見やすい
わかりやすい
ためになる(役にたつ)
この考え方で記事やサイトを制作するとAdSense受かります…!きっと。
条件を満たすために固定ページを制作する!!
この見やすくてわかりやすくてためになるサイトにするべく固定ページを作る。と考えた方が良いです。
難しければ、見本となるサイトを探したり、自分がよく見るサイトを観察して良いところを真似してみましょう!(丸パクリはダメ)
わかりやすい、見やすいデザインにするとより良くなります。
具体的には
- 見たい情報を素早く見れるよう、「カテゴリ」を作る
- 文字が読みやすいように背景と文字色に差をつける
- 見出しや段落を分けておく
- ブログにはアイキャッチ画像を設定する
などを意識して記事を作成したりテーマやデザインを選びましょう!
まとめ
ブログの立ち上げ方について書いてみました。
今回は公開までの流れと収益化に向けた考え方みたいなところを書くだけでかなり長文になってしまったので1記事で全てを詰め込むことは難しかったです(^^;;
アドセンスやアフィリエイトなど収益化ツールや、アナリティクス、サーチコンソールなどの使い方は検索するとすぐ出てくるのであまり書かれていない基礎的なこと(?)をまとめてみました。
今回の記事も誰かの参考になれば…!



























comment