前回書いた記事の補足内容です
LINEスタンプの申請の仕方とイラストの大きさなどまとめた記事がこちら↓
ibisPaintでLINEスタンプをつくる!
iPhoneやiPadで無料で使えるアイビスペイントのアプリは使いやすくて初心者さんにもおすすめ!
あくまで私が作っていた方法として紹介しています。この作り方が絶対ではないので参考にしてみてくださいね
▼アイビスペイント(無料DL)はこちら
LINEスタンプのイラストを作る手順
まずは使用するキャラを決めるよ♡
この時はアイビスペイントで描いたセキセイインコをあとからLINEスタンプにしたよ〜

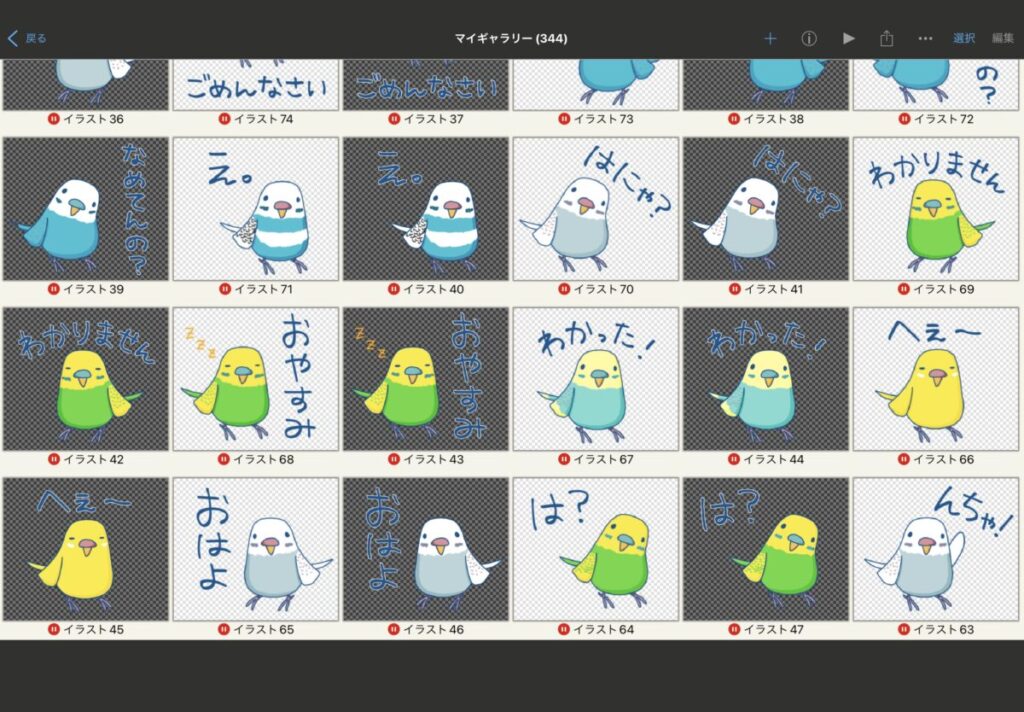
今回のLINEスタンプはこちら↓

今回はイラストを先に大きいキャンバスに描いてしまいます!!
実はセットをイラストACにUPしていますw
ほとんど↑のイラストを使って文字を描いただけのLINEスタンプ!
セキセイインコのイラストを数種類描いてコピペ、文字を付け足すだけで出来ているんです。
簡単なので初めての人にはこの作り方もおすすめです!
(無料だから良ければ作る練習に使ってみてね!「PNG」をダウンロードすると背景が透明だよ〜♡)
数種類のイラストで作れちゃう!
先にイラストを描いて、イラストを元にスタンプにしていくよ!!
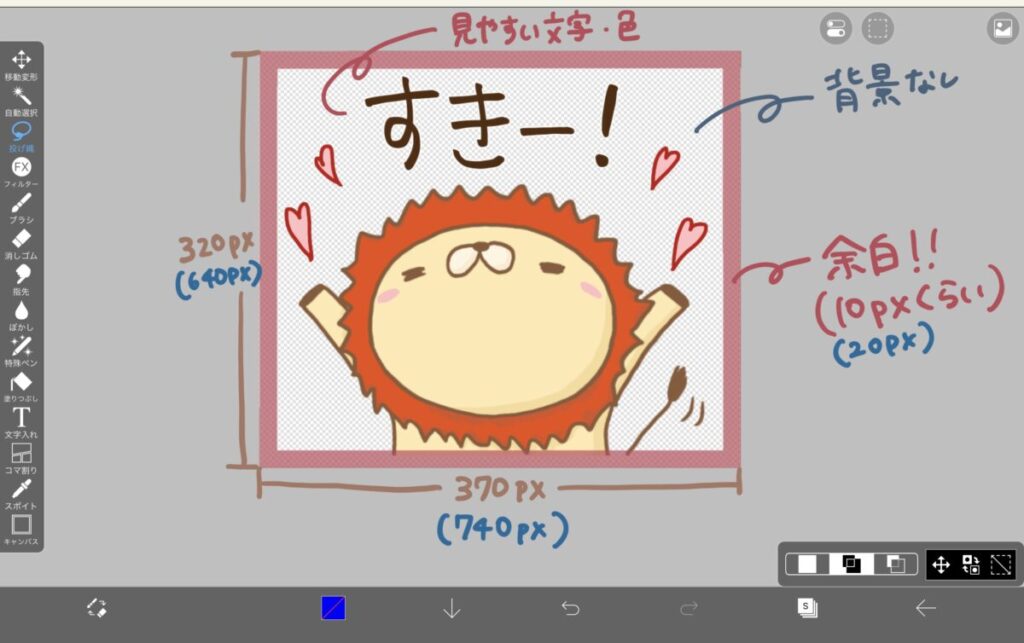
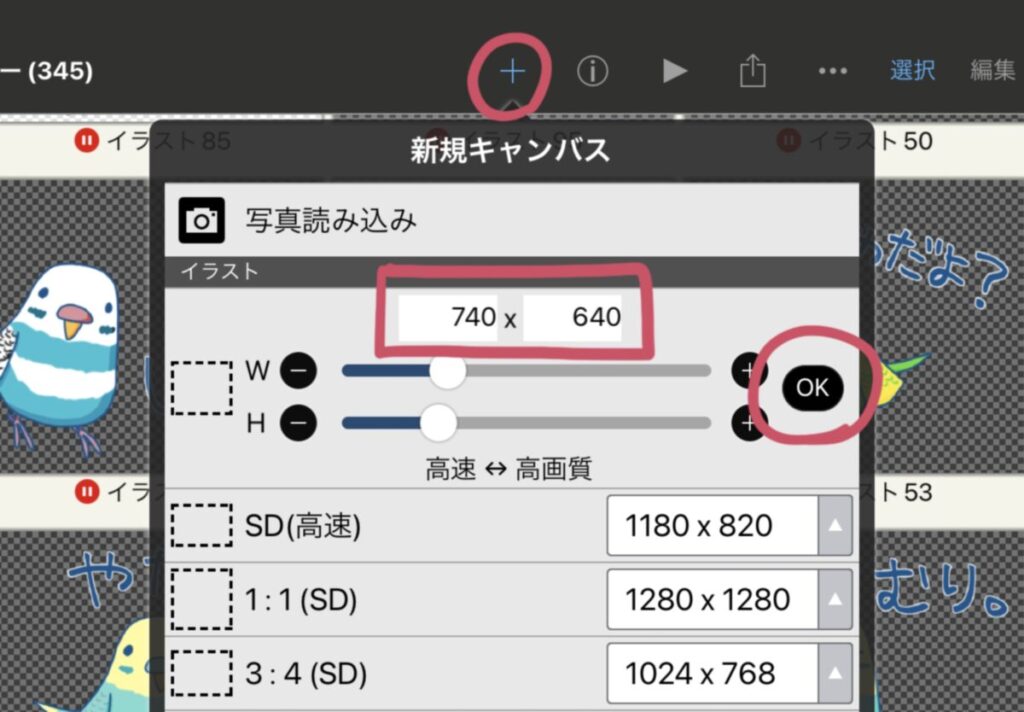
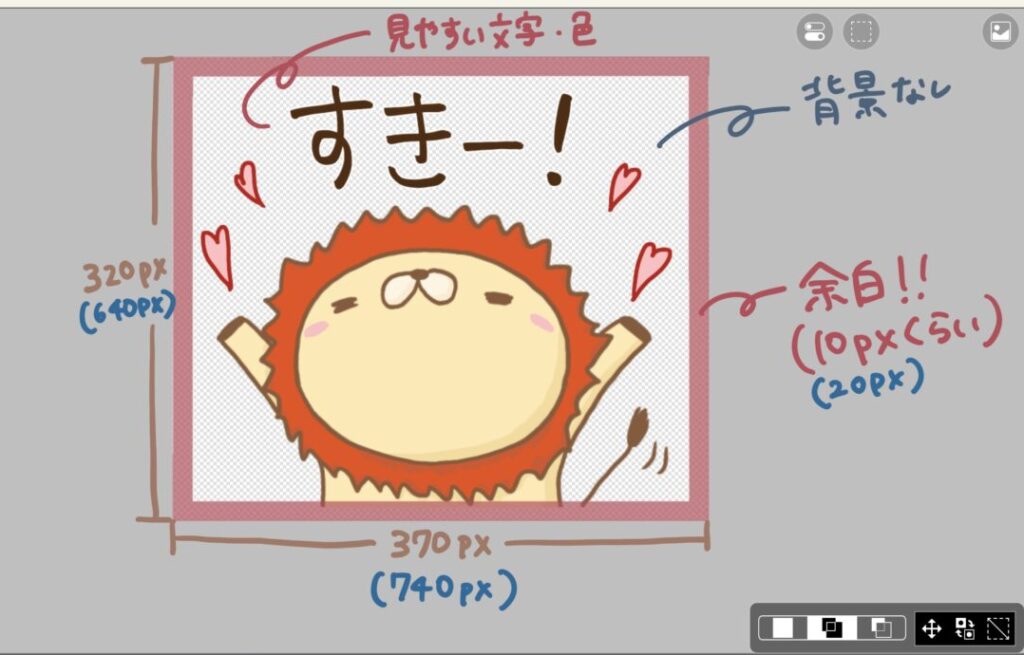
ブラシのサイズなどが調節しにくいため、新規キャンバスでLINEスタンプのサイズの2倍の大きさで作っていきます♡
(正規サイズのまま作成してももちろんOKです)

余白は決まりはありませんがギリギリすぎたり、端が切れていたりすると審査に通らないことがあるので必ず余白は作りましょう!!
制作は大きめサイズ→最後に縮小!がオススメな理由
描きやすい大きさで描いてから縮小がオススメ。
今回は正規サイズの2倍(740px × 640px)で制作しています。

描くスペースが小さいと…
- ブラシの大きさが調節しにくかったり細かい部分が描きにくい
- あとから文字をふちどりする時にもふちが太すぎたり細すぎたりする
370×320のLINEスタンプ正規サイズだと、少し小さくて描きにくいのでアイビスペイントで作成するときは倍の大きさで作って後から縮小する方法をおすすめします!
使用するブラシや太さをメモ!使う色は登録しておく!!
主線の太さや使うブラシなどをメモしておきます!
私が描くようなデフォルメ系でベタ塗りのイラストは線の太さがバラバラだとチグハグ感がでてしまうので、出来るだけ同じイラストタッチになるように気をつけています。
2日くらいで一気に制作できる時は大丈夫かもしれないですが、他の作品を制作していたり、アイディアに詰まって期間を空けたりすると忘れてしまうのでどこかに書いておくのがオススメ!

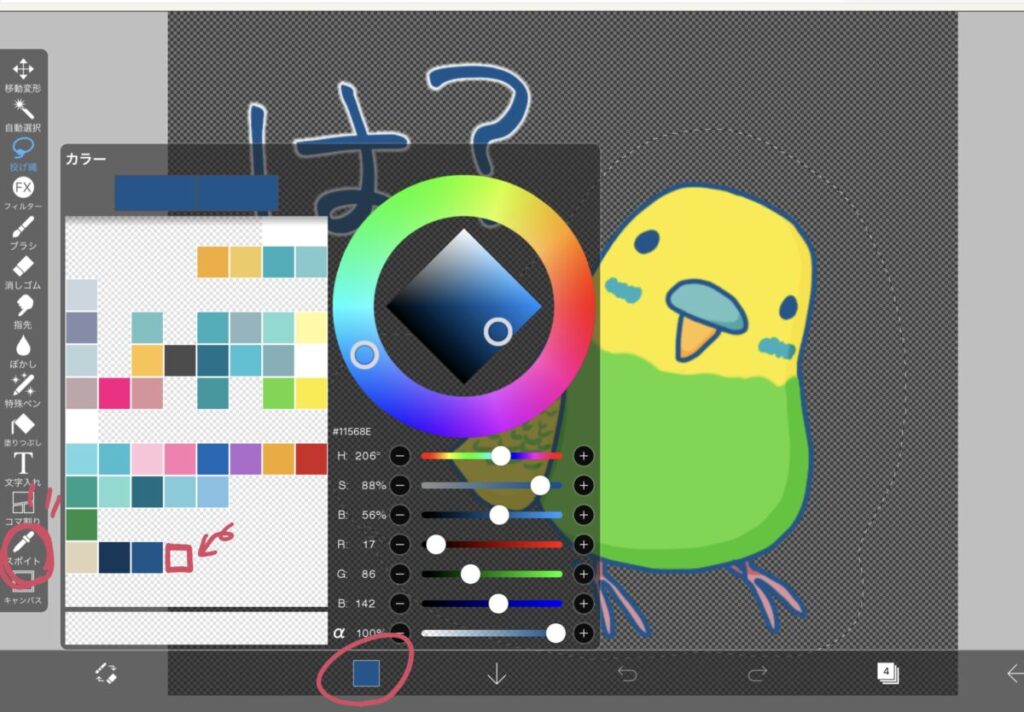
イラストに使う色は登録しておきましょう♡
空いているところをタップすると新規登録できるよ!LINEスタンプのイラストで使う色はわかる場所にまとめておくと迷わず使える(はず)!同じカラーでも違う場所に登録できるので並べておくとわかりやすくなります。
左側のツールバーでスポイトで使いたいカラーを抽出して登録も出来るよ〜
描いたイラストをコピペすると簡単
今回は既に描いてあるイラストから制作するので、コピー&ペーストをしていきます。

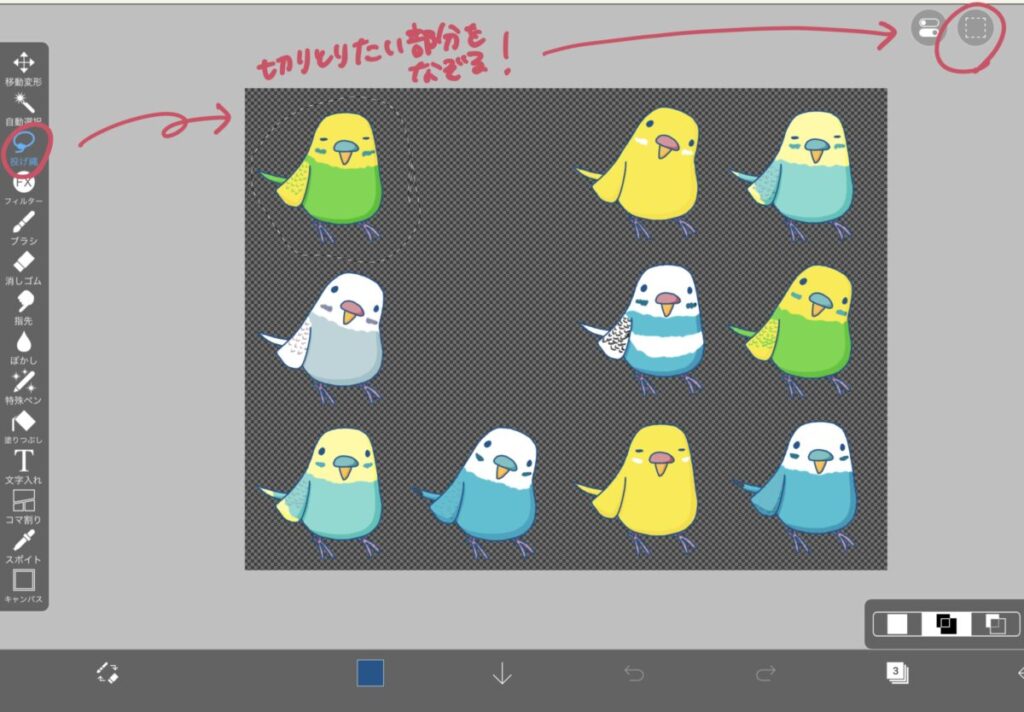
まずは「投げ縄ツール」を使用して切り取りたい部分をなぞって囲みます。(イラストが描いてあるレイヤーが選択されているか確認してね!)
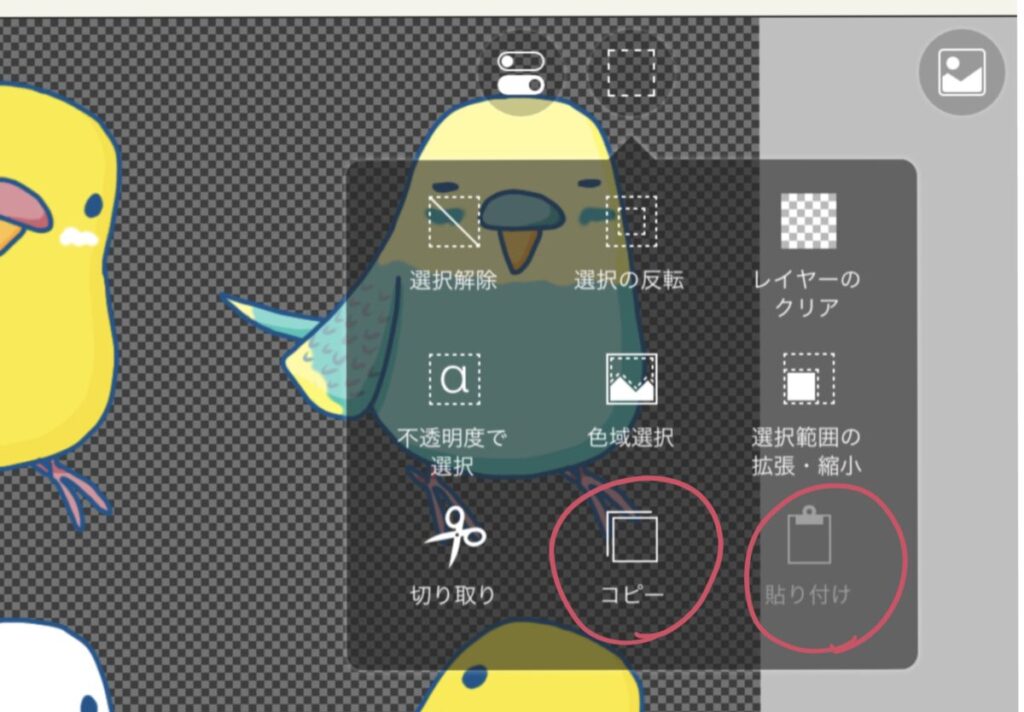
選択できたら右上の点線の四角が描いてあるツールをタップ

コピーを選択
↓
ギャラリーに戻る
↓
貼り付けたいアートボード(もしくは新規作成をして)貼り付けをタップするだけ!
この方法で「タブ画像」と「メイン画像」も簡単に作成できるよ!!
文字を描いてふちどりする!
好きなセリフ(?)を描いてふちどりをしていきます。
ふちどりはなくてもOKですがあったほうがLINEがどんな背景でも見えやすく使いやすいスタンプになります。
ふちどりに使う色は文字の色から出来るだけ離れた色にしましょう。近い色は逆に醜くなってしまうのでおすすめは「白フチ」もしくは白文字に「色フチ(濃いめの色)」


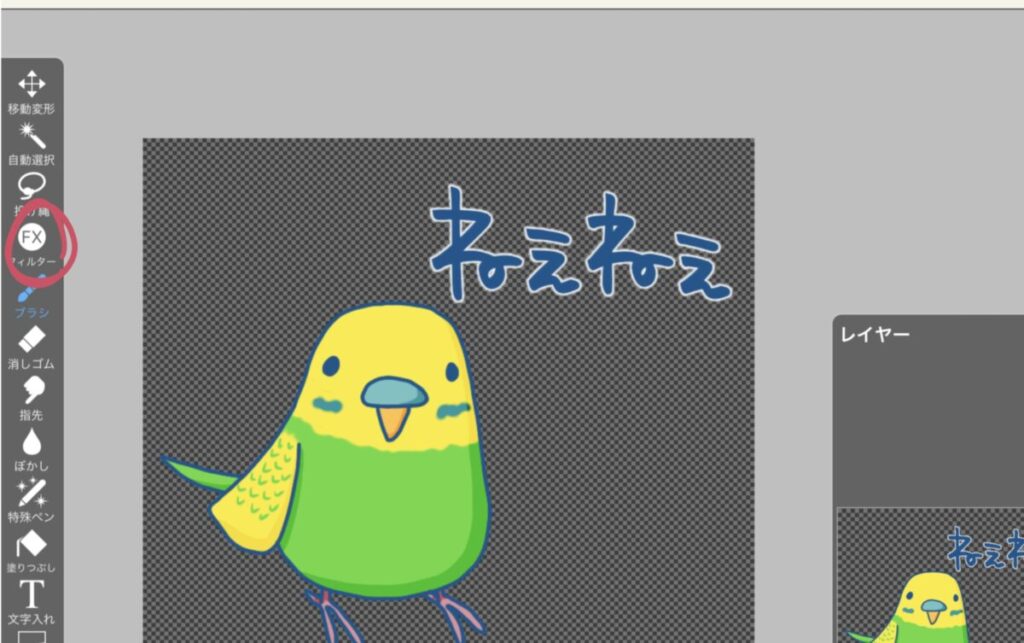
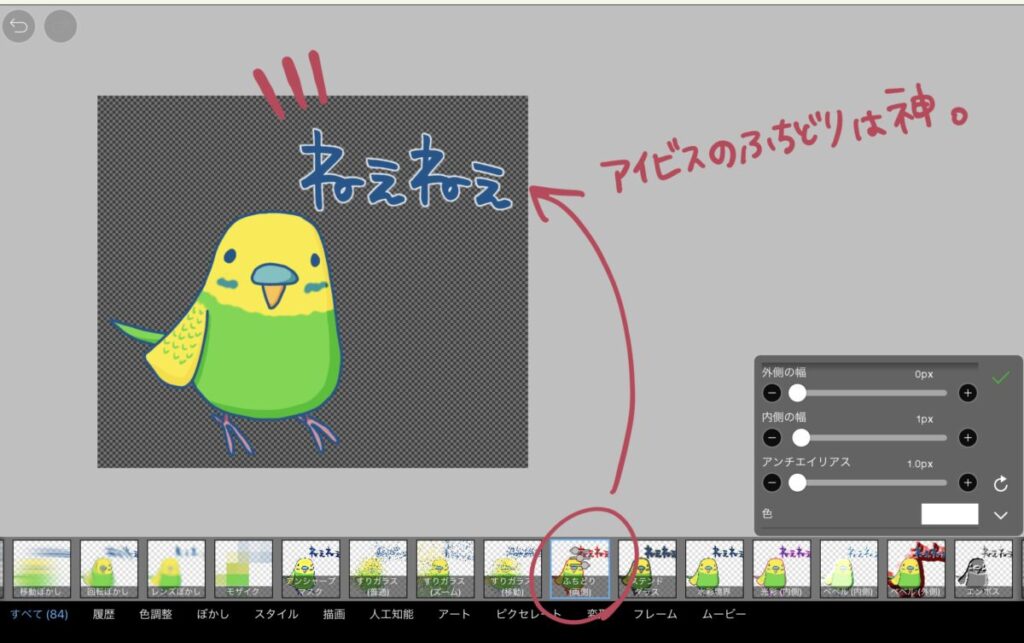
文字を書いたレイヤーを選択したら左側のフィルターを選択
右下にでてくるバーを調節して太さを変えたりカラーも変更出来るので好きな幅やカラーにしましょう♡
イラストが揃ったらリサイズ!
2倍サイズで制作しているので元のサイズに戻す作業をしていきます。
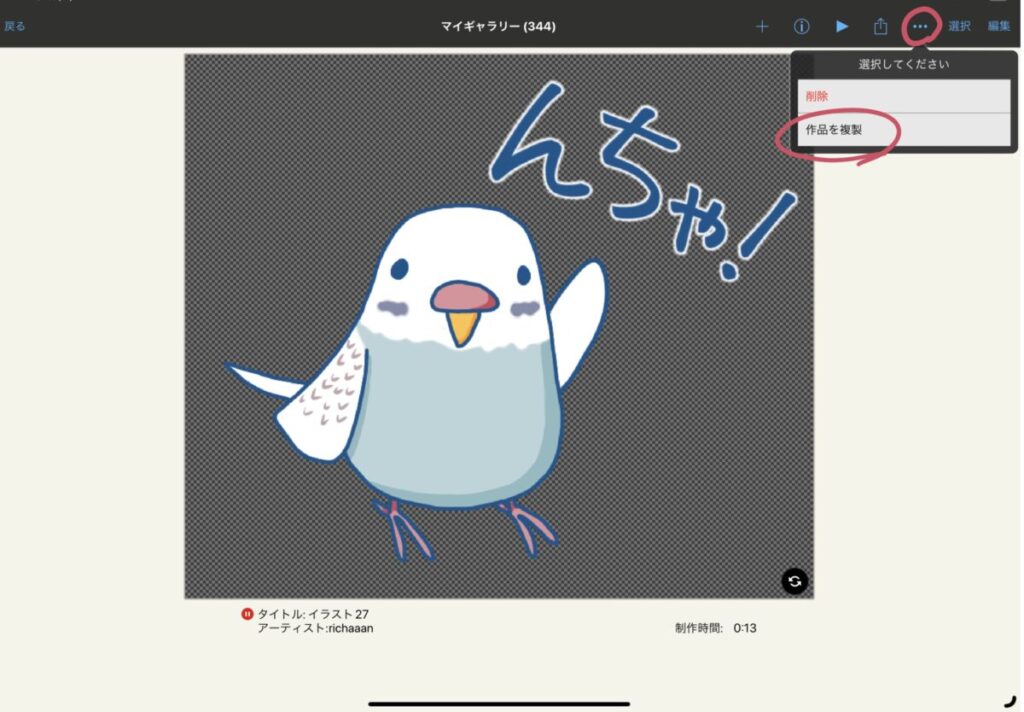
元のサイズは必ず残したいので「複製」
サイズ変換するイラストを複製します
作った時のサイズは修正するときに必要になるため原本イラストとして残しておきましょう!

複製したアートワーク(イラスト)をリサイズ!
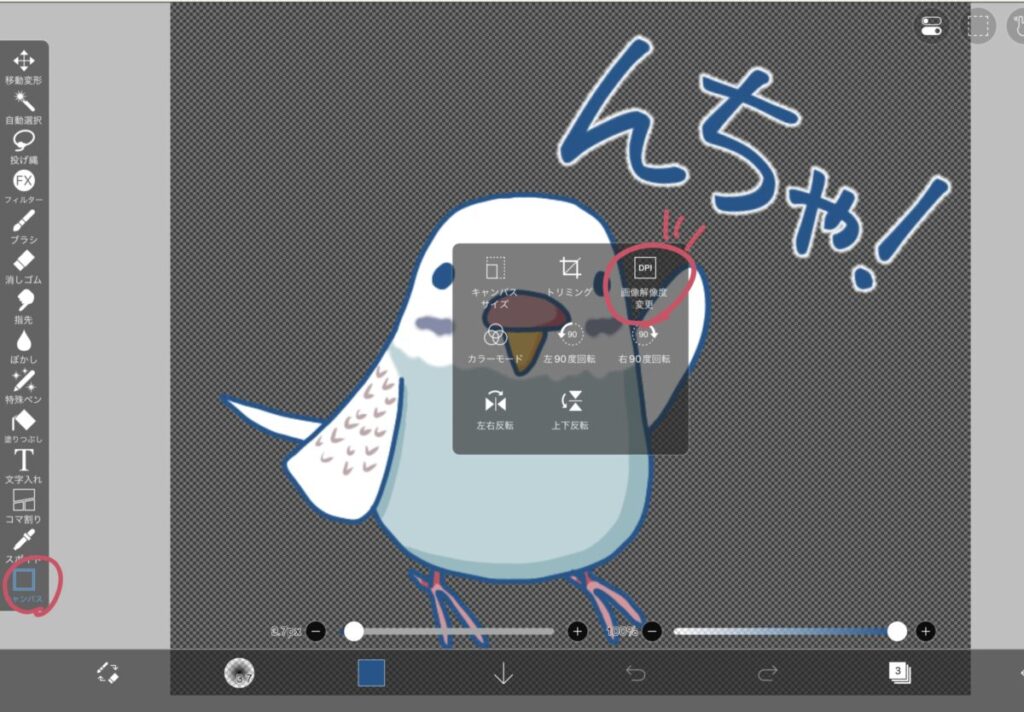
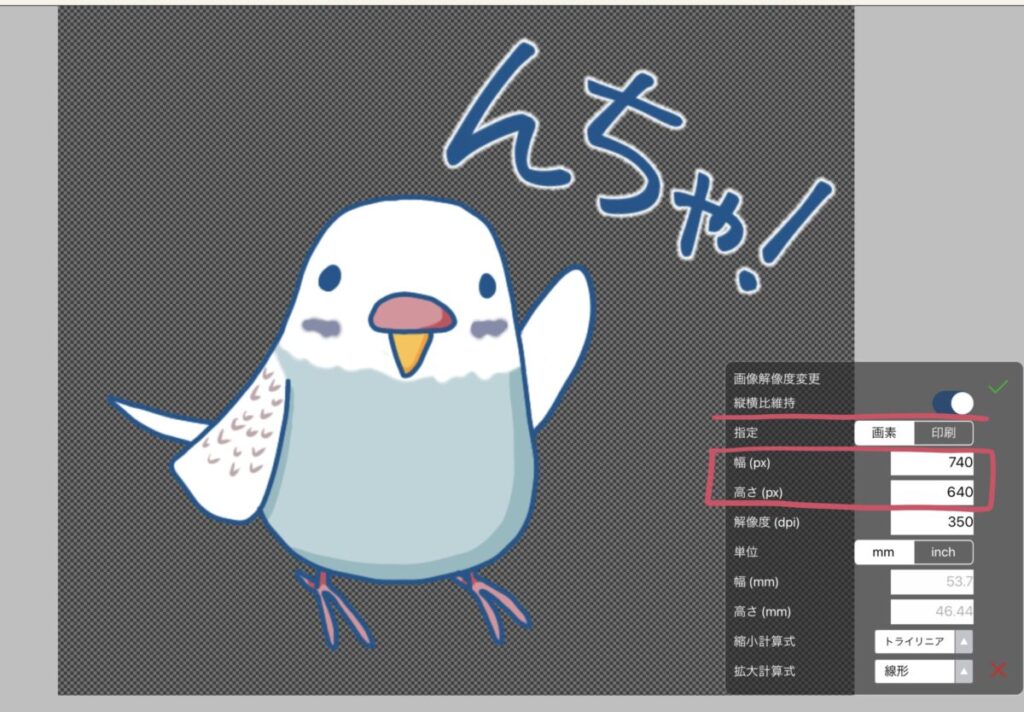
左側ツールバーにある「キャンバス」を選択し「画像解像度変更」をタップします

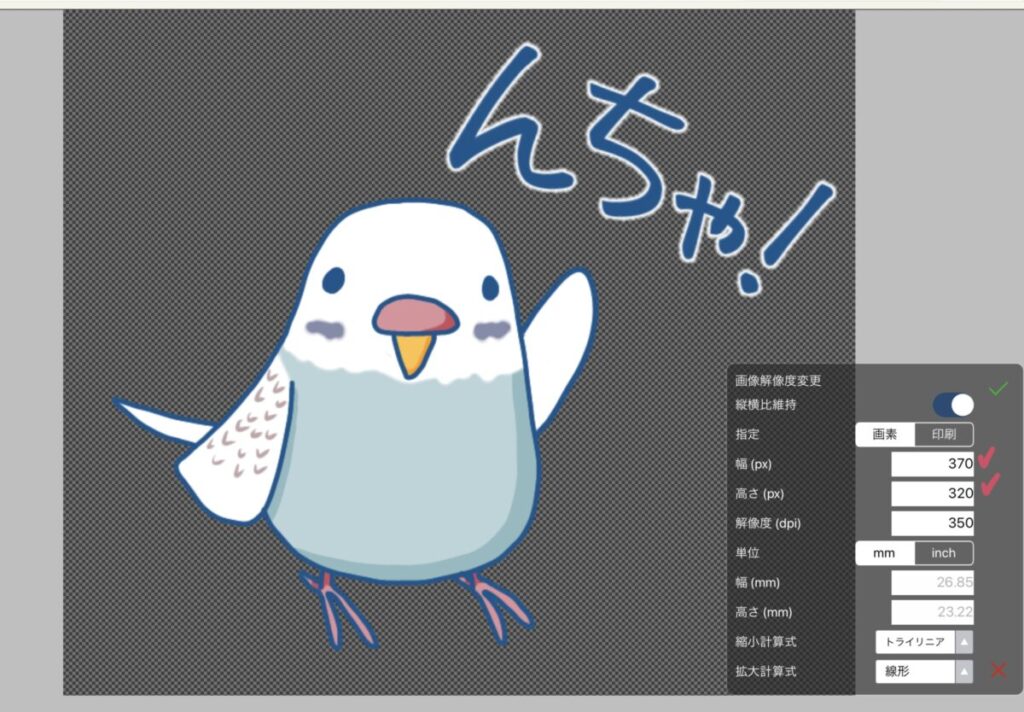
右下に出てくる「px(ピクセル)」の数値を【370】と【320】 に変更します!


変更できたら緑の✔︎チェックマークをタップ!
これでLINEスタンプのサイズに画像(イラスト)の大きさが変更できました♡
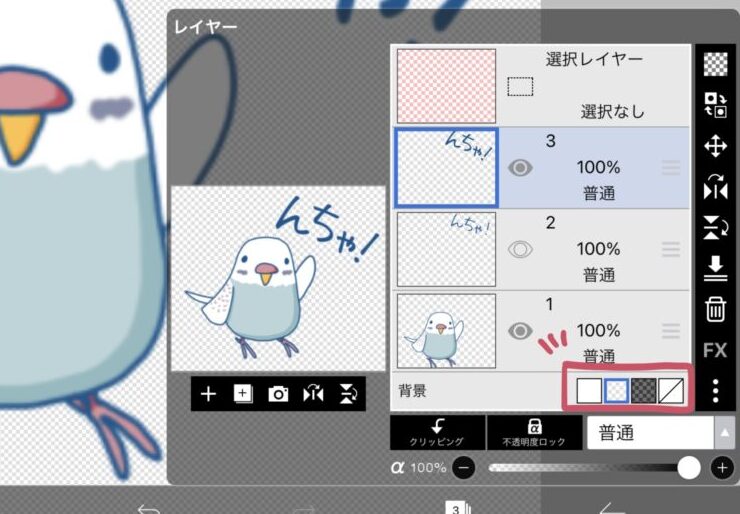
わかりやすく背景を変更しておくと◎
後から見た時に元サイズとサイズ変更したイラストがパッと見てわかるように背景を変えておくと便利♡
作成サイズ(大きいサイズ)は黒チェック、LINEスタンプサイズ(小さく変更したイラスト)は白チェックにしたよ!


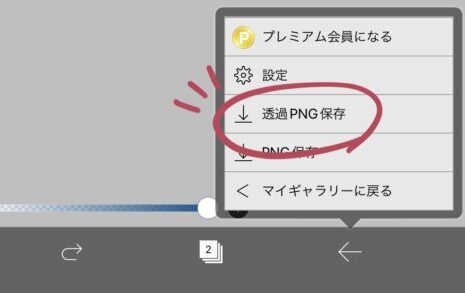
イラストをPNG形式で端末に保存
全ての画像が出来上がったら、イラストは1枚1枚保存していくよ!(残念ながら一度に出来る機能はなさそう…)

写真フォルダに保存されているので、LINEスタンプ画像として登録すればOK♡
登録の仕方は下の記事を参考にしてね!
【まとめ】ibis Paintが向いている人
今回はアイビスペイントでLINEスタンプを簡単に作る方法について書いてみました♡
元イラストだけ描いてしまえば実はあっという間に作ることもできるので是非挑戦してみてください!
アイビスペイントが向いている人
- とりあえず無料のアプリから始めたい人
- タブレットなしでスマホと指でお絵描きしたい人にもおすすめ!
- 色々なフィルターを使いたい人(これが本当に便利!)
- デジタルイラスト初心者の人
- 広告が気にならない人(急に増えたので使わなくなりました…)
有料アプリならプロクリエイトが断然おすすめ…!
いつも愛用している大人気アプリなので是非こちらのアプリも検討してみてね♡









comment